Good practices
Tutorial 1: Reduce Bandwidth for Learning
Teaching Online with Limited Internet
1. Tools to reduce data
-
Compression
Compression is a critical component of low-bandwidth content development. All files that are transmitted over the internet should be compressed to reduce their size. There are several compression algorithms available, example. gzip that can be used to compress different types of files. Compression reduces the size of files, which, in turn, reduces the amount of data that needs to be transmitted over the internet, making the content more accessible to users with slow internet connections.
-
Use ad blockers
Ads can be a major source of bandwidth usage, particularly if they include high-resolution images or videos. Installing an ad blocker can help reduce the amount of bandwidth used by ads, leading to faster page load times.
-
Limit video quality
If you're streaming videos, consider reducing the video quality to a lower resolution. This can help reduce the amount of bandwidth used by the video, without sacrificing too much in terms of video quality.
2. Best Image format
-
Summary:
Description Best for Size Example SVG Logos and icons Very Light JPEG photographic images Medium Light 
PNG images that require transparency Medium 
GIF Simple short animation Medium Light 
3. Different Image format
-
Tools to reduce data
Different Image format
JPEG
JPEG is a lossy compression format that is widely used for photographic images. It achieves high compression ratios by removing some of the image data, which can result in a slight loss of image quality. JPEG images can be compressed to very small file sizes without significantly degrading the image quality, which makes it a popular choice for web and mobile applications.
WebP
WebP is a relatively new image format developed by Google that uses both lossy and lossless compression algorithms. It was designed to be more efficient than JPEG and other image formats, and it can achieve up to 34% smaller file sizes than JPEG for the same image quality. WebP is gaining popularity in web development due to its small file size and fast loading times. (source: external) person walking
PNG
PNG is a lossless compression format that is commonly used for graphics and other types of images that require transparency. PNG images can be compressed without losing any image data, which makes them larger than JPEG images. However, they can still be compressed to relatively small file sizes, and they are preferred for graphics that require transparency.
SVG
SVG is a vector graphics format that uses mathematical equations to create images, rather than pixels. This makes SVG files extremely small in size, and they can be scaled to any size without losing image quality. SVG is ideal for graphics that are simple in design and require high resolution, such as logos and icons.
4. EXAF Optimisation Tool
-
Summary
In summary, data compression is an effective optimisation tool to reduce data size. By using compression algorithms, data can be encoded in a more efficient way, leading to reduced storage requirements and faster transmission speeds.
5. Best Video Format
-
Tools to reduce data
Summary:
Pros Cons Size MP4 Long videos with a lot of details Not as efficient as the other two Medium Webm Long videos with a lot of details Currently harder to access Medium Light GIF Simple short animation Lost of frames (quality) Medium Light -
MP4 is a widely-used video format that is compatible with most devices and web browsers. It is a compressed format that can be optimized for smaller file sizes without sacrificing video quality.
-
Youtube is not per se a format but we believe that it has some benefits in low-bandwidth environement. YouTube is a video-sharing platform where users can upload, share, and view videos. The platform is free to use and is supported by advertising. Users can upload videos on a variety of topics, including music, comedy, education, and more. YouTube offers features such as video optimization for low-bandwidth environments, compression, offline playback (paid feature), mobile compatibility, and a vast library of educational videos and resources. It has become an important tool for educators, businesses, and individuals who want to share their message with a wide audience.
-
WebM is an open-source video format developed by Google that is optimized for web use. It is a lightweight format that can be compressed to smaller file sizes without losing quality.
-
MOV is a video format developed by Apple for use on its QuickTime media player. It is a popular format for Mac users and is also compatible with Windows operating systems. MOV files can be large in size, especially if the video has a high resolution or contains many effects. However, MOV files can be compressed to reduce file size without sacrificing video quality. MOV files can be played on most media players, including QuickTime, Windows Media Player, and VLC media player. If you are working with a limited internet environment or storage capacity, you may want to consider compressing your MOV files or using a different format that is more optimized for smaller file sizes.
-
AVI is a popular video format that can be used for both high-quality and low-quality videos. It uses a simple compression algorithm that can reduce file size, but it may not be as efficient as other formats.
6. Best Text format
-
Summary
All of these digital text formats - plain text (txt), PDF, ePub, and Markdown - are great options for different use cases, offering a variety of benefits such as accessibility, portability, and flexibility.
Pro Cons Size of our example .txt Really light do not support image 1KB .pdf Wide accessibility and use a bit heavier than the others 16KB .epub Interactive a bit less accessible than txt and pdf 3KB .md Support image and hyperlinks learning curve 3KB
Plain text (.txt)
Plain text files are simple text files that contain only basic text characters. They are very lightweight and can be easily read and edited by most text editors, including basic editors like Notepad. Plain text files can be opened and read on almost any device, including those with limited internet access.
Portable Document Format (.pdf)
PDF files are a popular digital document format that can be easily downloaded and opened on most devices. PDF files are compact and can be optimized for small file sizes without sacrificing the quality of the document. PDF files can also be easily shared and distributed via email or other digital means.
Electronic Publication (.epub)
Epub is an open standard format for digital books and documents. Epub files are lightweight and can be optimized for small file sizes without sacrificing the quality of the content. Epub files can be opened and read on most devices, including e-readers and tablets
Markdown (.md)
Markdown is a lightweight markup language that is used to format text documents. Markdown files are simple text files that can be easily read and edited by most text editors. Markdown files can be easily converted to other formats, such as HTML or PDF, using specialized software or online converters
7. Flipped Classroom
Introduction
-
Summary
A flipped classroom is a teaching model in which traditional classroom activities, such as lecturing and direct instruction, are moved outside of class time through pre-recorded videos, reading assignments, or other forms of self-paced learning. In-class time is then used for activities that typically would have been homework, such as group work, discussions, and problem-solving activities, which allow for more active learning and engagement with the material.The idea is that students can learn the content at their own pace outside of class, freeing up class time for more interactive and collaborative activities.
Ressources
Testimony (internet connection)
Tutorial 2: Moodle and MoodleBox Tutorial
Click to donwload a moodle cours
This tutorial aims to help you during the installation and configuration of your Raspbery Pi as well as to teach you the bases for creating a Moodle course inside the MoodleBox
1. Preparation
- How to create a Raspberry Pi Imager
- Install a RasberryPi imager
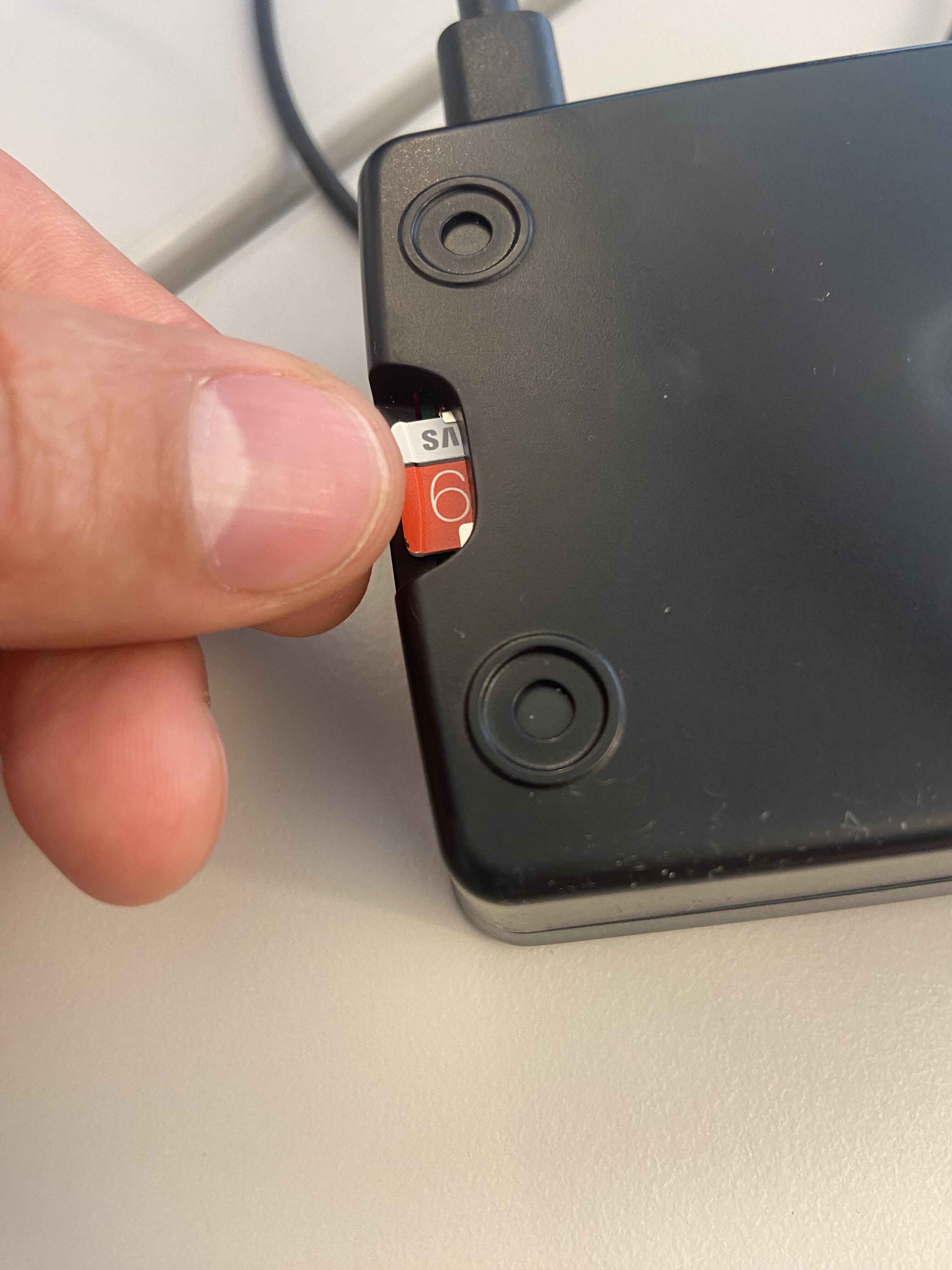
- Intall MoodleBox on SD
- Insert SD on RasberryPi

- Install a RasberryPi imager
- Connect to MoodleBox wireless network
- Connect to MoodleBox
-
Connect to Moodlebox wirelless network
- wifi name: Moodlebox
- passeword: moodlebox
- Connect to your Moodlebox "website"
- Visit http://moodlebox.home/
- Username : moodlebox
- password: Moodlebox4$
-
Connect to Moodlebox wirelless network
- Connect to MoodleBox
- How to create an account
- Sign Up in MoodleBox
- Sign Up in MoodleBox
2. Essential configuration
- Change language package
- How to create an account
- How to add admin user
- How to allow Students on the platform
3. How to create a course
- How to create a new course
- How to add, edit and delet topics
- How to allow students to self register on a course
